Responsive Design für deine Homepage in Mosbach: So sorgst du für eine optimale Nutzererfahrung auf allen Geräten
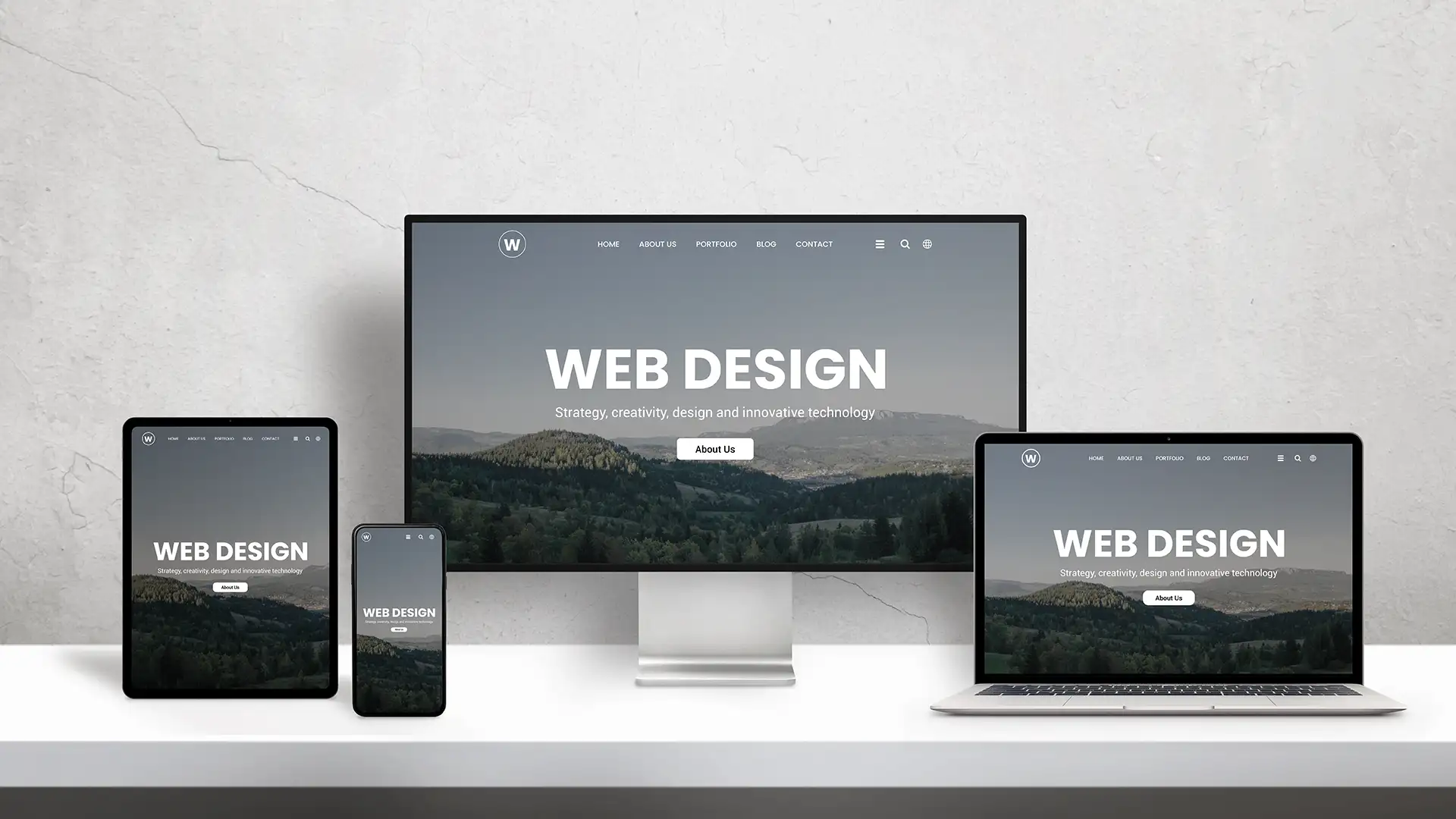
In der heutigen Zeit ist es wichtiger denn je, dass deine Homepage in Mosbach responsive ist. Das bedeutet, dass sie sich automatisch an die Größe des Geräts anpasst, auf dem sie aufgerufen wird, sei es ein Desktop-Computer, ein Tablet oder ein Smartphone.
In diesem Artikel zeige ich dir, warum Responsive Design für deine Homepage so wichtig ist und wie du es erfolgreich umsetzen kannst.
1. Warum ist Responsive Design wichtig?
- Mehr Nutzer: Immer mehr Menschen nutzen mobile Geräte, um im Internet zu surfen. Mit einem responsiven Design stellst du sicher, dass deine Homepage auch von diesen Nutzern optimal genutzt werden kann.
- Verbesserte Nutzererfahrung: Ein responsives Design sorgt für eine bessere Nutzererfahrung, da die Inhalte auf allen Geräten gut lesbar und einfach zu bedienen sind.
- Höhere Conversion Rate: Eine gute Nutzererfahrung kann zu einer höheren Conversion Rate führen, d. h. mehr Besucher deiner Homepage werden zu Kunden.
- Bessere Suchmaschinenoptimierung (SEO): Google bevorzugt responsive Websites in den Suchergebnissen. Dies bedeutet, dass deine Homepage mit einem responsiven Design besser gefunden wird.
2. Wie kannst du Responsive Design für deine Homepage in Mosbach umsetzen?
Es gibt verschiedene Möglichkeiten, Responsive Design für deine Homepage umzusetzen:
- Mit einem responsiven Theme: Es gibt viele responsive Themes für Content-Management-Systeme wie WordPress oder Joomla. Diese Themes passen das Layout deiner Homepage automatisch an die Größe des Geräts an.
- Mit Media Queries: Mit Media Queries kannst du in deinem CSS-Code festlegen, wie deine Homepage auf verschiedenen Geräten aussehen soll.
- Mit einem Framework: Es gibt verschiedene Frameworks für Responsive Design, z. B. Bootstrap oder Foundation. Diese Frameworks bieten dir verschiedene Hilfsmittel, um ein responsives Design zu erstellen.
3. Tipps für die Umsetzung von Responsive Design
- Plane dein Design: Bevor du mit der Umsetzung beginnst, solltest du dein Design planen. Überlege, wie deine Homepage auf verschiedenen Geräten aussehen soll.
- Verwende ein flexibles Layout: Verwende ein flexibles Layout, das sich an die Größe des Geräts anpassen kann.
- Vermeide zu viele Bilder: Bilder können die Ladezeit deiner Homepage verlangsamen. Verwende daher nur so viele Bilder wie nötig.
- Optimiere deine Texte: Optimiere deine Texte für die Lesbarkeit auf mobilen Geräten. Verwende kurze Absätze und eine große Schriftart.
- Teste deine Homepage: Teste deine Homepage auf verschiedenen Geräten, um sicherzustellen, dass sie auf allen Geräten gut funktioniert.
Mit Responsive Design kannst du deine Homepage in Mosbach zukunftsfähig machen und eine optimale Nutzererfahrung auf allen Geräten bieten.
Zusätzliche Tipps:
- Informiere dich über die neuesten Trends im Bereich Responsive Design.
- Nutze Tools zur Überprüfung der Responsivität deiner Homepage.
- Arbeite mit einem Webdesigner zusammen, wenn du Hilfe bei der Umsetzung von Responsive Design benötigst.